Die Spielereien mit der Hausautomation über FHEM gehen weiter, ich schalte in meinem Wohnzimmer ein paar HUEs sowie eine LED Lichterkette ein, wenn die Sonne untergeht, da ich keinen Funkdämmerungssensor habe, übernimmt dies das Modul Twilight, auf das ich jetzt hier aber nicht näher eingehen möchte.
Ich wollte nun alle Lampen auch mit einem Schalter in der Tablet UI ausschalten können, bisher hatte ich das über zwei Buttons (Alle an/Alle aus) gelöst, fand dies aber unschön und wollte es gerne über einen einzelnen Button realisieren.

Mit den beiden Buttons hatte ich jeweils ein ‚at‘ Device per execNow aufgerufen, was soweit auch funktionierte. In der Tablet UI kann man aber immer nur ein Device abfragen bzw. schalten, also mußte ich die beiden ‚at‘ Devices auf einen Schalter legen. Dazu gibt es in FHEM das dummy-Device, das Ganze dann noch mit einem DOIF garniert und boom, Licht geht an, Licht geht aus, amazing.;-)
Zuerst also das Dummy Device angelegt:define wz.alle dummy
attr setlist on off
Das war der einfache Teil, das DOIF stellte sich als etwas verzwickter heraus, ich kämpfe da immer noch ein wenig mit der Klammersetzung, wann runde und wann geschweifte und wieviele Klammern.%^)
Aber nach etwas lesen und probieren hat’s dann doch geklappt und sieht so aus:define wz.lampen DOIF ([wz.alle] eq "on") ({wz_lampen_ein()}) DOELSEIF
([wz.alle] eq "off") ({wz_lampen_aus()})
wz_lampen_aus() und wz_lampen_ein() sind perl Unterfunktionen, die ich in der 99_myUtils.pm hinterlegt habe, sie schalten zufällig die Farben der bunten HUEs, die weißen HUEs und die LED Lichterkette ein oder eben aus. Hätte ich das alles in das define in FHEM hinterlegt, wäre ich wohl immer noch dabei Klammern auszuzählen.;-)
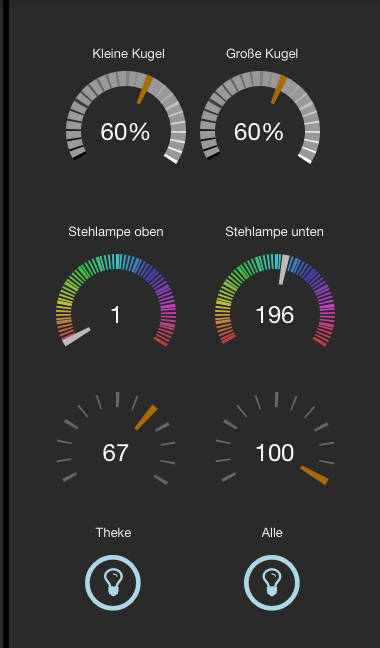
Nun kann ich in der Tablet UI folgendes eintragen, um die Beleuchtung ein- oder auszuschalten:
<!-- Alles ein/aus -->
<div data-type="label" class="cell">Alle</div>
<div data-type="switch"
data-device="wz.alle"
data-get-on="on"
data-set-on="on"
data-background-icon="fa-circle-thin"
data-on-color="lightblue"
data-off-color="grey"
data-on-background-color="lightblue"
data-off-background-color="grey"
class="big">
</div>
Klappt bestens, aber es warten noch ein paar Aufgaben auf mich, nächstes Projekt wird eine Anwesenheitserkennung, damit ich weiß wann ich zu Hause bin.;-)